

request:封装了HTTP请求的方法,可以方便地进行GET、POST等请求操作。showToast:封装了提示框的方法,可以方便地进行提示信息的显示操作。showModal:封装了模态框的方法,可以方便地进行模态框的显示和隐藏操作。navigateTo:封装了页面跳转的方法,可以方便地进行页面跳转操作。redirectTo:封装了页面重定向的方法,可以方便地进行页面重定向操作。switchTab:封装了Tab切换的方法,可以方便地进行Tab切换操作。setStorageSync:封装了本地存储的方法,可以方便地进行本地存储操作。getStorageSync:封装了本地读取的方法,可以方便地进行本地读取操作。removeStorageSync:封装了本地删除的方法,可以方便地进行本地删除操作。showLoading:封装了加载框的方法,可以方便地进行加载框的显示和隐藏操作。hideLoading:封装了加载框的方法,可以方便地进行加载框的显示和隐藏操作。getSystemInfoSync:封装了获取系统信息的方法,可以方便地获取系统信息。getNetworkType:封装了获取网络状态的方法,可以方便地获取网络状态。getLocation:封装了获取地理位置的方法,可以方便地获取地理位置信息。chooseImage:封装了选择图片的方法,可以方便地进行图片选择操作。希望这些方法能够帮助您更好地开发Uniapp应用!

贷款总额:根据房屋总价和首付比例计算;贷款年限:按照贷款年限来计算每月还款额和总还款额;贷款利率:不同的银行和不同的贷款产品利率不同,需要用户自己输入或者选择;首付金额:根据首付比例计算;每月还款额:根据公式计算;总还款额:根据公式计算。接下来我们可以开始创建项目了。打开HbuilderX,点击新建项目,选择uni-app,填写项目基本信息并确定。我们可以在前端使用Vue框架进行开发,后端可以使用JavaScript进行相应的计算。接下来,我们需要设置页面布局。因为房贷计算器的页面比较简单,我们只需要一个主页即可。在pages文件夹下创建一个index.vue文件,然后在template标签内添加以下代码:<viewclass="container"><viewclass="title">房贷计算器</view><viewclass="item"><viewclass="label">房屋总价:</view><inputtype="number"v-model="housePrice"></view><viewclass="item"><viewclass="label">首付比例:</view><inputtype="number"v-model="downPaymentPercent"></view><viewclass="item"><viewclass="label">贷款年限:</view><pickermode="selector":range="{{yearsPicker}}"@change="onYearsChange"><viewclass="picker">{{years}}</view></picker></view><viewclass="item"><viewclass="label">贷款利率:</view><pickermode="selector":range="{{ratesPicker}}"@change="onRatesChange"><viewclass="picker">{{rate}}%</view></picker></view><viewclass="item"><viewclass="label">首付金额:</view><inputtype="text"disabled:value="downPayment"></view><viewclass="item"><viewclass="label">贷款总额:</view><inputtype="text"disabled:value="loanAmount"></view><viewclass="item"><viewclass="label">每月还款额:</view><inputtype="text"disabled:value="monthlyPayment"></view><viewclass="item"><viewclass="label">总还款额:</view><inputtype="text"disabled:value="totalRepayment"></view><buttonclass="btn"@click="calculate">计算</button></view>接着,我们需要在script标签中添加以下内容:<script>exportdefault{name:'index',data(){return{housePrice:'',//房屋总价downPaymentPercent:'',//首付比例years:20,//贷款年限-默认20年rates:[3.25,3.5,3.75,4],//贷款利率-按照银行标准填写rate:3.25,//当前选择的贷款利率yearsPicker:[],//贷款年限选择器内容ratesPicker:[],//贷款利率选择器内容downPayment:'',//首付金额loanAmount:'',//贷款总额monthlyPayment:'',//每月还款额totalRepayment:''//总还款额}},methods:{//计算首付金额、贷款总额、每月还款额和总还款额calculate(){//验证数据if(!this.housePrice||!this.downPaymentPercent||!this.years){uni.showToast({title:'请填写完整信息!',icon:'none'});return;}//首付金额this.downPayment=(this.housePrice*this.downPaymentPercent/100).toFixed(2);//贷款总额this.loanAmount=(this.housePrice-this.downPayment).toFixed(2);//每月还款额constn=this.years*12;//还款期数consti=this.rate/100/12;//月利率constmonthlyPayment=(this.loanAmount*i*Math.pow(1+i,n)/(Math.pow(1+i,n)-1)).toFixed(2);this.monthlyPayment=monthlyPayment;//总还款额consttotalRepayment=(monthlyPayment*n).toFixed(2);this.totalRepayment=totalRepayment;},//贷款年限选择器改变事件onYearsChange(event){this.years=this.yearsPicker[event.detail.value];},//贷款利率选择器改变事件onRatesChange(event){this.rate=this.ratesPicker[event.detail.value];}},created(){//初始化贷款年限、贷款利率选择器内容for(leti=5;i<=30;i+=5){this.yearsPicker.push(i);}for(letrateofthis.rates){this.ratesPicker.push(rate);}}}</script>最后,我们需要在style标签内添加以下代码:<style>.container{padding:32rpx;}.title{font-size:36rpx;font-weight:bold;margin-bottom:32rpx;text-align:center;}.item{display:flex;flex-direction:row;align-items:center;margin-bottom:24rpx;}.label{width:200rpx;font-size:30rpx;}.picker{font-size:30rpx;}.btn{margin-top:64rpx;width:100%;background-color:#007aff;color:#fff;border-radius:10rpx;font-size:36rpx;padding:16rpx0;}input{width:400rpx;height:50rpx;padding-left:20rpx;font-size:28rpx;border:1rpxsolid#eee;border-radius:10rpx;outline:none;text-align:right;}</style>至此,我们已经完成了一个简单的房贷计算器。用户可以在输入框内填写需要计算的数值,点击计算按钮进行计算,得到首付金额、贷款总额、每月还款额和总还款额等信息。

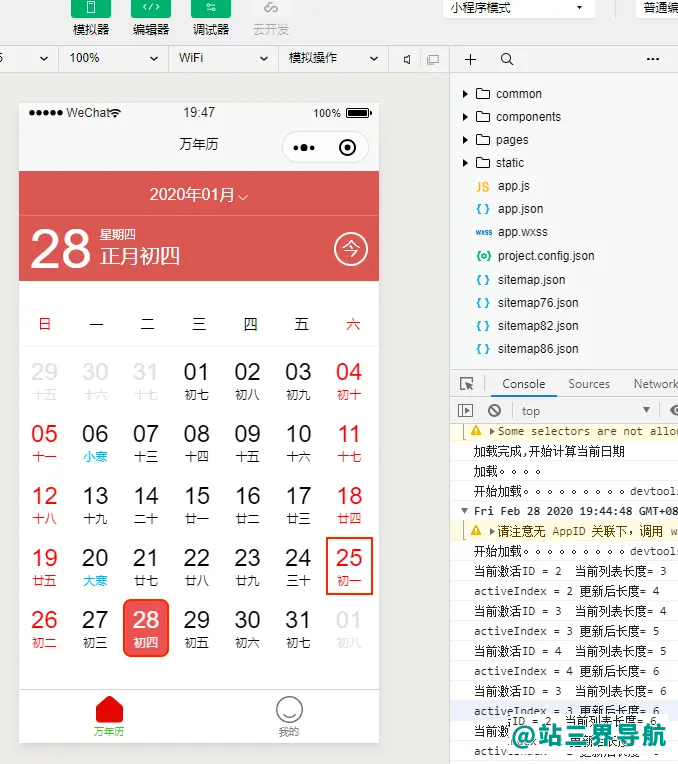
踩坑注意事项:1、pages.json文件信息改变后要重新编译下,否则不展示效果2、uni-app组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期总算调试好了,模拟器上没有问题啦。效果图接下来上源码,日历组件部分<templatename="pre_wnl"><viewclass="pre_wnl_body"v-bind:style="{width:t_width+'px'}"><viewclass="header"><pickermode="date":value="date":start="startDate":end="endDate"@change="bindDateChange"><viewclass="uni-input">{{now_year}}年{{now_month}}月<i></i></view></picker></view><!--当前日期详情--><viewclass="gridclearfix"><viewclass="day-leftclearfix"><h1>{{now_day}}</h1><viewclass="top-contrl"><view><em>{{now_week}}</em></view><view><i>{{now_lunar}}</i></view></view></view><viewclass="day-rightclearfix"><viewclass="yun"@click="load_data"><spanclass="js_jin">今</span></view></view></view><!--日历标题--><viewclass="week_title"><viewclass="week_title_day"><textclass="week_title_day_textred">日</text></view><viewclass="week_title_day"><textclass="week_title_day_text">一</text></view><viewclass="week_title_day"><textclass="week_title_day_text">二</text></view><viewclass="week_title_day"><textclass="week_title_day_text">三</text></view><viewclass="week_title_day"><textclass="week_title_day_text">四</text></view><viewclass="week_title_day"><textclass="week_title_day_text">五</text></view><viewclass="week_title_day"><textclass="week_title_day_textred">六</text></view></view><!--日志天数--><swiperclass="swiper":duration="duration":current="activeIndex"@change="fun_indexChange"><swiper-itemv-for="(month,swiperindex)inswiperList":key="swiperindex"><viewclass="month_daysuni-column"><viewclass="month_weekuni-row"v-for="(week,index)inmonth.monthdays":key="index"><viewclass="month_day"v-for="(item,id)inweek":key="id"><viewclass="month_day_item"hover-class="hover_click":hover-start-time="5":class="{isNow:item.isNow,isWeeklast:item.isWeeklast,isToday:item.isToday}"@click="fun_sel_day(item)"><viewclass="month_day_1">{{item.day}}</view><viewclass="month_day_2":class="{isTerm:item.isTerm}">{{item.Iday}}</view></view></view></view></view></swiper-item></swiper></view></template><script>/*名称:万年历日期:2020-02-26作者:hj目标:*///引入外部CSSimport'../static/css/common.css'//引入外部jsimport{getfulldata,getalldays_byweek,getNextmonth}from'../utils/action_date.js'exportdefault{name:"pre_wnl",data(){constcurrentDate=this.getDate({format:true})return{t_width:'',now_year:'',now_month:'',now_day:'',now_week:'',now_lunar:'',date:currentDate,startDate:'1950-01-01',endDate:'2099-01-01',swiperList:[],activeIndex:1,duration:300};},mounted:function(){console.log('加载完成,开始计算当前日期');var_self=this;this.$nextTick(function(){//如何有子组件加载完毕判断就用这里_self.load_data();})},methods:{load_data:function(){//设置自适应宽度this.t_width=uni.getSystemInfoSync().windowWidth;//设置默认日期vardd=newDate();//console.log('年='+dd.getFullYear()+'月='+dd.getMonth()+'日='+dd.getDay()+'星期='+dd.getDate());letyear=dd.getFullYear();letmonth=dd.getMonth()+1;letday=dd.getDate();month=month>9?month:'0'+month;day=day>9?day:'0'+day;this.now_year=year;this.now_month=month;this.now_day=day;this.fun_init_week();this.fun_init_lunar();//设置选择日期范围//console.log('格式化日期'+this.getDate());//设置显示日期this.swiperList=[];this.activeIndex=1;this.fun_init_days();},bindDateChange:function(e){this.date=e.target.value;this.now_year=this.date.substring(0,4);this.now_month=this.date.substring(5,7);this.now_day=this.date.substring(8,10);this.fun_init_week();this.fun_init_lunar();this.fun_init_days();},fun_init_data:function(y,m,d){this.now_year=y;this.now_month=m;this.now_day=d;this.fun_init_week();this.fun_init_lunar();},fun_init_week:function(){varweeks=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];//console.log('ID='+newDate(this.now_year,this.now_month,this.now_day).getDay());this.now_week=weeks[newDate(this.now_year,this.now_month,this.now_day).getDay()-1];},fun_init_lunar:function(){//console.log(getfulldata(this.now_year,this.now_month,this.now_day));varcd=getfulldata(this.now_year,this.now_month,this.now_day);this.now_lunar=cd.IMonthCn+cd.IDayCn;},fun_init_days:function(){//直接获取当前日期对应月的所有天的信息//this.alldays=getalldays_byweek(this.now_year,this.now_month,this.now_day);//console.log('=========全部天数=========');//console.log(this.alldays);varb={},a={};b=getNextmonth(this.now_year,this.now_month,this.now_day,-1);a=getNextmonth(this.now_year,this.now_month,this.now_day,1);this.swiperList=[];varmonthdays={};monthdays=getalldays_byweek(b.y,b.m,b.d);this.swiperList.push({'monthdays':monthdays,'y':b.y,'m':b.m,'d':b.d});monthdays=getalldays_byweek(this.now_year,this.now_month,this.now_day);this.swiperList.push({'monthdays':monthdays,'y':this.now_year,'m':this.now_month,'d':this.now_day});monthdays=getalldays_byweek(a.y,a.m,a.d);this.swiperList.push({'monthdays':monthdays,'y':a.y,'m':a.m,'d':a.d});},fun_sel_day:function(item){//console.log(item);//console.log(item.year+'=='+item.month+'=='+item.day+'=='+item.Iday);//console.log(this.now_month+''+item.month);this.now_year=item.year;this.now_month=item.month;this.now_day=item.day;this.now_lunar=item.Iday;this.now_week=item.week;},fun_indexChange:function(e){varindex=e.detail.current;console.log('当前激活ID='+e.detail.current+'当前列表长度='+this.swiperList.length);this.activeIndex=e.detail.current;if(index==(this.swiperList.length-1)){//console.log("adddata");varb={},i=0;i=this.swiperList.length-1;b=getNextmonth(this.swiperList[i].y,this.swiperList[i].m,this.swiperList[i].d,1);varmonthdays={};monthdays=getalldays_byweek(b.y,b.m,b.d);this.swiperList.push({'monthdays':monthdays,'y':b.y,'m':b.m,'d':b.d});}if(index==0){//console.log("adddata");/*关闭切换效果*/this.duration=0;/*关闭切换效果*/this.duration=0;this.$nextTick(()=>{vara=[];varb={};b=getNextmonth(this.swiperList[0].y,this.swiperList[0].m,this.swiperList[0].d,-1);varmonthdays={};monthdays=getalldays_byweek(b.y,b.m,b.d);a.push({'monthdays':monthdays,'y':b.y,'m':b.m,'d':b.d});this.swiperList=a.concat(this.swiperList);/*切换到轮播第0个*/this.activeIndex=1;this.$nextTick(()=>{/*恢复切换效果*/this.duration=300;})});}this.fun_init_data(this.swiperList[this.activeIndex].y,this.swiperList[this.activeIndex].m,this.swiperList[this.activeIndex].d)console.log('activeIndex='+e.detail.current+'更新后长度='+this.swiperList.length+'\n');},fun_stransChange:function(e){//console.log(e.detail);},getDate(type){constdate=newDate();letyear=date.getFullYear();letmonth=date.getMonth()+1;letday=date.getDate();if(type==='start'){year=year-60;}elseif(type==='end'){year=year+2;}month=month>9?month:'0'+month;day=day>9?day:'0'+day;return`${year}-${month}-${day}`;}}}</script><stylescoped>.pre_wnl_body{/*#ifndefAPP-NVUE*/display:flex;/*#endif*/flex-direction:column;}.header{background:#DA5751;height:44px;border-bottom:1pxsolid#f07575;width:94%;padding:03%;display:flex;display:-webkit-flex;display:-ms-flexbox;flex-wrap:wrap;align-items:center;text-align:center;color:#fff;}.header>picker{font-size:16px;font-style:normal;/*上下左右居中margin:0auto;*/margin:0auto;}.headeri{display:inline-block;width:10px;height:5px;background:url(../static/image/calendar_bottom.png)no-repeat;background-size:cover;margin-left:3px;}.grid{background:#DA5751;width:94%;margin:0auto;height:100%;padding:03%;display:flex;display:-webkit-flex;display:-ms-flexbox;align-items:center;color:white;}.day-left{display:flex;display:-webkit-flex;display:-ms-flexbox;flex:0;flex-grow:0;flex-shrink:0;flex-basis:56%;-webkit-flex:0;-webkit-flex-grow:0;-webkit-flex-shrink:0;-webkit-flex-basis:56%;}.day-right{display:flex;display:-webkit-flex;display:-ms-flexbox;flex:0;flex-grow:0;flex-shrink:0;flex-basis:44%;-webkit-flex:0;-webkit-flex-grow:0;-webkit-flex-shrink:0;-webkit-flex-basis:44%;align-items:center;justify-content:flex-end;-webkit-justify-content:flex-end;-ms-justify-content:flex-end;}.day-lefth1{font-size:56px;padding-right:8px;}.day-left.top-contrlp{display:flex;display:flex;display:-webkit-flex;align-items:center;flex-wrap:wrap;-webkit-align-items:center;-webkit-flex-wrap:wrap;margin-top:.1rem;}.top-contrlem{display:flex;font-size:12px;margin-top:10px;}.top-contrli{font-size:20px;}.day-right.yun{height:100%;display:flex;display:-webkit-flex;display:-ms-flexbox;align-items:center;-webkit-align-items:center;}.day-right.yunspan{display:inline-block;width:30px;height:30px;line-height:30px;text-align:center;border:2pxsolid#fff;border-radius:50%;margin-left:15px;/*align-self:center;*/font-size:18px;/*font-weight:bold;*/}/*标题部分*/.week_title{position:relative;/*#ifndefAPP-NVUE*/display:flex;/*#endif*/flex-direction:row;margin-top:20px;}.week_title_day{flex:1;/*#ifndefAPP-NVUE*/display:flex;/*#endif*/flex-direction:column;justify-content:center;align-items:center;height:45px;border-bottom-color:#F5F5F5;border-bottom-style:solid;border-bottom-width:1px;}.week_title_day_text{font-size:14px;}.red{color:#ff0000;}.month_days{display:flex;}.month_week{display:flex;padding-top:4px;}.uni-column{-webkit-box-orient:vertical;-webkit-box-direction:normal;-webkit-flex-direction:column;flex-direction:column;}.uni-row{-webkit-box-orient:horizontal;-webkit-box-direction:normal;-webkit-flex-direction:row;flex-direction:row;}.month_day{flex:0;flex-grow:0;flex-shrink:0;flex-basis:13%;justify-content:center;position:relative;padding:0px2px0px2px;text-align:center;}.month_day_item{border:2pxsolid#fff;padding:5px0px5px0px;color:#e5dee2;}.month_day_item:hover{border:2pxsolid#f20!important;}.month_day_1{font-size:24px;}.month_day_2{font-size:12px;}.isNow{color:#000000;}.isWeeklast{color:#ff0000;}.isTerm{color:rgb(0,183,236);;}.isToday{color:#ffffff;background-color:#ec5252;border:2pxsolid#f20!important;border-radius:8px;}.hover_click{border:2pxsolid#f20!important;}.swiper{height:360px;}</style>action_date.js文件"usestrict";importCALENDARfrom'./calendar.js'//获取日期附加信息exportfunctiongetfulldata(y,m,d){returnCALENDAR.solar2lunar(y,m,d);}//获取按周计算的所有天数exportfunctiongetalldays_byweek(y,m,d){//思路//构建一个数组天包含上月剩余天本月天下月剩余天(如果本月最后一天是周六,则不计算)letfullArr=[],dateArr=[],before_dateArr=[],after_dateArr=[];//获取本月天数详情dateArr=getmonthdays(y,m,d);//获取上月天数详情letbefore_days=0;varweeks=['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];for(vari=0;i<weeks.length;i++){if(dateArr[0].week==weeks[i]){//console.log(dateArr[0].week+'='+weeks[i]);before_days=i;break;}}//console.log('上月天数='+before_days);if(before_days>0){before_dateArr=getbeforemonthdays(y,m,before_days);//console.log(before_dateArr);}//获取下月剩余天数letafter_days=0;for(vari=0;i<weeks.length;i++){if(dateArr[dateArr.length-1].week==weeks[i]){//console.log(dateArr[0].week+'='+weeks[i]);after_days=7-i;break;}}//console.log('下月天数='+after_days);if(after_days>0){after_dateArr=getaftermonthdays(y,m,after_days);//console.log(after_dateArr);}if(before_dateArr.length>0&&after_dateArr.length>0){fullArr=before_dateArr.concat(dateArr,after_dateArr);}elseif(before_dateArr.length>0&&after_dateArr.length==0){fullArr=before_dateArr.concat(dateArr);}elseif(before_dateArr.length==0&&after_dateArr.length>0){fullArr=dateArr.concat(after_dateArr);}else{fullArr=dateArr;}//console.log(fullArr);//重组按7天letweeks_arr=[];letweek_arr=[];letnum=0;for(vari=0;i<fullArr.length;i++){if(num==7){num=0;}if(num<7){week_arr.push(fullArr[i]);}if(num==6){weeks_arr.push(week_arr);week_arr=[];}num++;}returnweeks_arr;}//按月获取天数详情exportfunctiongetmonthdays(y,m,d){letdateArr=[];letnum=0;letdays=newDate(y,m,0);num=days.getDate();//console.log('显示'+m+'月份所有天数='+num);//今天lettoday=y+'-'+m+'-'+d;for(leti=1;i<=num;i++){//判断是否今天letnowDate=y+'-'+m+'-'+(i<10?'0'+i:i);//是否今天letisToday=today===nowDate;//阴历信息letlunar=CALENDAR.solar2lunar(y,m,i);letdata={fullDate:nowDate,year:y,month:m,day:i<10?'0'+i:i,Iday:lunar.Term?lunar.Term:lunar.IDayCn,isTerm:lunar.Term?true:false,isNow:true,isToday:isToday,isWeeklast:(lunar.ncWeek=='星期六'||lunar.ncWeek=='星期日')?true:false,week:lunar.ncWeek}dateArr.push(data);}returndateArr;}//获取上月剩余天数详情exportfunctiongetbeforemonthdays(y,m,lastdays){letdateArr=[];letnum=0;letmm=Number(m);if((mm-1)==0){mm=12;}else{mm=mm-1;}letdays=newDate(y,mm,0);num=days.getDate();//console.log('显示当前月份所有天数='+num);lastdays=num-lastdays+1;for(leti=lastdays;i<=num;i++){letnowDate=y+'-'+(mm<10?'0'+mm:mm)+'-'+(i<10?'0'+i:i);//是否今天letisToday=false;//阴历信息letlunar=CALENDAR.solar2lunar(y,mm,i);letdata={fullDate:nowDate,year:y,month:mm<10?'0'+mm:mm,day:i<10?'0'+i:i,Iday:lunar.Term?lunar.Term:lunar.IDayCn,isTerm:false,isNow:false,isToday:isToday,isWeeklast:false,week:lunar.ncWeek}dateArr.push(data);}returndateArr;}//获取下一个月天数详情exportfunctiongetaftermonthdays(y,m,lastdays){letdateArr=[];letnum=0;letmm=Number(m);if((mm+1)==13){mm=1;}else{mm=mm+1;}for(leti=1;i<=lastdays;i++){letnowDate=y+'-'+(mm<10?'0'+mm:mm)+'-'+(i<10?'0'+i:i);//是否今天letisToday=false;//阴历信息letlunar=CALENDAR.solar2lunar(y,mm,i);letdata={fullDate:nowDate,year:y,month:mm<10?'0'+mm:mm,day:i<10?'0'+i:i,Iday:lunar.Term?lunar.Term:lunar.IDayCn,isTerm:false,isNow:false,isToday:isToday,isWeeklast:false,week:lunar.ncWeek}dateArr.push(data);}returndateArr;}//获取指定日期的前一天后一天//date标准格式日期2020-02-27day间隔天数1或-1exportfunctiongetNextday(date,day){vardd=newDate(date);dd.setDate(dd.getDate()+day);vary=dd.getFullYear();varm=dd.getMonth()+1<10?"0"+(dd.getMonth()+1):dd.getMonth()+1;vard=dd.getDate()<10?"0"+dd.getDate():dd.getDate();varj={};j={'y':y+'','m':m+'','d':d+''};returnj;}//获取指定日期的前一月或后一月//date标准格式日期2020-02-27num间隔天数1或-1exportfunctiongetNextmonth(year,month,day,num){vary=0,m=0,d=0;y=Number(year);m=Number(month);d=Number(day);if((m+num)>12){m=m+num-12;y++;}elseif((m+num)<=0){m=m+num+12;y--;}else{m=m+num;}varj={};j={'y':y+'','m':m<10?'0'+m:''+m,'d':d<10?'0'+d:''+d};returnj;}calendar.js文件,来自网络/***@1900-2100区间内的公历、农历互转*@charsetUTF-8*@githubhttps://github.com/jjonline/calendar.js*@AuthorJea杨(JJonline@JJonline.Cn)*@Time2014-7-21*@Time2016-8-13Fixed2033hex、AttributionAnnals*@Time2016-9-25FixedlunarLeapMonthParamBug*@Time2017-7-24FixedusegetTermFuncParamError.usesolaryear,NOTlunaryear*@Version1.0.3*@公历转农历:calendar.solar2lunar(1987,11,01);//[youcanignoreparamsofprefix0]*@农历转公历:calendar.lunar2solar(1987,09,10);//[youcanignoreparamsofprefix0]*//*eslint-disable*/varcalendar={/***农历1900-2100的润大小信息表*@ArrayOfProperty*@returnHex*/lunarInfo:[0x04bd8,0x04ae0,0x0a570,0x054d5,0x0d260,0x0d950,0x16554,0x056a0,0x09ad0,0x055d2,//1900-19090x04ae0,0x0a5b6,0x0a4d0,0x0d250,0x1d255,0x0b540,0x0d6a0,0x0ada2,0x095b0,0x14977,//1910-19190x04970,0x0a4b0,0x0b4b5,0x06a50,0x06d40,0x1ab54,0x02b60,0x09570,0x052f2,0x04970,//1920-19290x06566,0x0d4a0,0x0ea50,0x06e95,0x05ad0,0x02b60,0x186e3,0x092e0,0x1c8d7,0x0c950,//1930-19390x0d4a0,0x1d8a6,0x0b550,0x056a0,0x1a5b4,0x025d0,0x092d0,0x0d2b2,0x0a950,0x0b557,//1940-19490x06ca0,0x0b550,0x15355,0x04da0,0x0a5b0,0x14573,0x052b0,0x0a9a8,0x0e950,0x06aa0,//1950-19590x0aea6,0x0ab50,0x04b60,0x0aae4,0x0a570,0x05260,0x0f263,0x0d950,0x05b57,0x056a0,//1960-19690x096d0,0x04dd5,0x04ad0,0x0a4d0,0x0d4d4,0x0d250,0x0d558,0x0b540,0x0b6a0,0x195a6,//1970-19790x095b0,0x049b0,0x0a974,0x0a4b0,0x0b27a,0x06a50,0x06d40,0x0af46,0x0ab60,0x09570,//1980-19890x04af5,0x04970,0x064b0,0x074a3,0x0ea50,0x06b58,0x05ac0,0x0ab60,0x096d5,0x092e0,//1990-19990x0c960,0x0d954,0x0d4a0,0x0da50,0x07552,0x056a0,0x0abb7,0x025d0,0x092d0,0x0cab5,//2000-20090x0a950,0x0b4a0,0x0baa4,0x0ad50,0x055d9,0x04ba0,0x0a5b0,0x15176,0x052b0,0x0a930,//2010-20190x07954,0x06aa0,0x0ad50,0x05b52,0x04b60,0x0a6e6,0x0a4e0,0x0d260,0x0ea65,0x0d530,//2020-20290x05aa0,0x076a3,0x096d0,0x04afb,0x04ad0,0x0a4d0,0x1d0b6,0x0d250,0x0d520,0x0dd45,//2030-20390x0b5a0,0x056d0,0x055b2,0x049b0,0x0a577,0x0a4b0,0x0aa50,0x1b255,0x06d20,0x0ada0,//2040-2049/**AddByJJonline@JJonline.Cn**/0x14b63,0x09370,0x049f8,0x04970,0x064b0,0x168a6,0x0ea50,0x06b20,0x1a6c4,0x0aae0,//2050-20590x0a2e0,0x0d2e3,0x0c960,0x0d557,0x0d4a0,0x0da50,0x05d55,0x056a0,0x0a6d0,0x055d4,//2060-20690x052d0,0x0a9b8,0x0a950,0x0b4a0,0x0b6a6,0x0ad50,0x055a0,0x0aba4,0x0a5b0,0x052b0,//2070-20790x0b273,0x06930,0x07337,0x06aa0,0x0ad50,0x14b55,0x04b60,0x0a570,0x054e4,0x0d160,//2080-20890x0e968,0x0d520,0x0daa0,0x16aa6,0x056d0,0x04ae0,0x0a9d4,0x0a2d0,0x0d150,0x0f252,//2090-20990x0d520],//2100/***公历每个月份的天数普通表*@ArrayOfProperty*@returnNumber*/solarMonth:[31,28,31,30,31,30,31,31,30,31,30,31],/***天干地支之天干速查表*@ArrayOfPropertytrans["甲","乙","丙","丁","戊","己","庚","辛","壬","癸"]*@returnCnstring*/Gan:['\u7532','\u4e59','\u4e19','\u4e01','\u620a','\u5df1','\u5e9a','\u8f9b','\u58ec','\u7678'],/***天干地支之地支速查表*@ArrayOfProperty*@trans["子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥"]*@returnCnstring*/Zhi:['\u5b50','\u4e11','\u5bc5','\u536f','\u8fb0','\u5df3','\u5348','\u672a','\u7533','\u9149','\u620c','\u4ea5'],/***天干地支之地支速查表<=>生肖*@ArrayOfProperty*@trans["鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"]*@returnCnstring*/Animals:['\u9f20','\u725b','\u864e','\u5154','\u9f99','\u86c7','\u9a6c','\u7f8a','\u7334','\u9e21','\u72d7','\u732a'],/***24节气速查表*@ArrayOfProperty*@trans["小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至"]*@returnCnstring*/solarTerm:['\u5c0f\u5bd2','\u5927\u5bd2','\u7acb\u6625','\u96e8\u6c34','\u60ca\u86f0','\u6625\u5206','\u6e05\u660e','\u8c37\u96e8','\u7acb\u590f','\u5c0f\u6ee1','\u8292\u79cd','\u590f\u81f3','\u5c0f\u6691','\u5927\u6691','\u7acb\u79cb','\u5904\u6691','\u767d\u9732','\u79cb\u5206','\u5bd2\u9732','\u971c\u964d','\u7acb\u51ac','\u5c0f\u96ea','\u5927\u96ea','\u51ac\u81f3'],/***1900-2100各年的24节气日期速查表*@ArrayOfProperty*@return0xstringForsplice*/sTermInfo:['9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa','9778397bd19801ec9210c965cc920e','97b6b97bd19801ec95f8c965cc920f','97bd09801d98082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2','9778397bd197c36c9210c9274c91aa','97b6b97bd19801ec95f8c965cc920e','97bd09801d98082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec95f8c965cc920e','97bcf97c3598082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd097bd07f595b0b6fc920fb0722','9778397bd097c36b0b6fc9210c8dc2','9778397bd19801ec9210c9274c920e','97b6b97bd19801ec95f8c965cc920f','97bd07f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c920e','97b6b97bd19801ec95f8c965cc920f','97bd07f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec9210c965cc920e','97bd07f1487f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf7f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf7f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf7f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf7f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c9274c920e','97bcf7f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c91aa','97b6b97bd197c36c9210c9274c920e','97bcf7f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c920e','97b6b7f0e47f531b0723b0b6fb0722','7f0e37f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36b0b70c9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e37f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc9210c8dc2','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0787b0721','7f0e27f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c91aa','97b6b7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c8dc2','977837f0e37f149b0723b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e37f5307f595b0b0bc920fb0722','7f0e397bd097c35b0b6fc9210c8dc2','977837f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0721','7f0e37f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc9210c8dc2','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0787b06bd','7f07e7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0723b06bd','7f07e7f0e37f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e37f1487f595b0b0bb0b6fb0722','7f0e37f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e37f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e37f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f149b0723b0787b0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0723b06bd','7f07e7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722','7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0723b06bd','7f07e7f0e37f14998083b0787b0721','7f0e27f0e47f531b0723b0b6fb0722','7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14898082b0723b02d5','7f07e7f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e36665b66aa89801e9808297c35','665f67f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e36665b66a449801e9808297c35','665f67f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e36665b66a449801e9808297c35','665f67f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e26665b66a449801e9808297c35','665f67f0e37f1489801eb072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722'],/***数字转中文速查表*@ArrayOfProperty*@trans['日','一','二','三','四','五','六','七','八','九','十']*@returnCnstring*/nStr1:['\u65e5','\u4e00','\u4e8c','\u4e09','\u56db','\u4e94','\u516d','\u4e03','\u516b','\u4e5d','\u5341'],/***日期转农历称呼速查表*@ArrayOfProperty*@trans['初','十','廿','卅']*@returnCnstring*/nStr2:['\u521d','\u5341','\u5eff','\u5345'],/***月份转农历称呼速查表*@ArrayOfProperty*@trans['正','一','二','三','四','五','六','七','八','九','十','冬','腊']*@returnCnstring*/nStr3:['\u6b63','\u4e8c','\u4e09','\u56db','\u4e94','\u516d','\u4e03','\u516b','\u4e5d','\u5341','\u51ac','\u814a'],/***返回农历y年一整年的总天数*@paramlunarYear*@returnNumber*@eg:varcount=calendar.lYearDays(1987);//count=387*/lYearDays:function(y){vari;varsum=348for(i=0x8000;i>0x8;i>>=1){sum+=(this.lunarInfo[y-1900]&i)?1:0}return(sum+this.leapDays(y))},/***返回农历y年闰月是哪个月;若y年没有闰月则返回0*@paramlunarYear*@returnNumber(0-12)*@eg:varleapMonth=calendar.leapMonth(1987);//leapMonth=6*/leapMonth:function(y){//闰字编码\u95f0return(this.lunarInfo[y-1900]&0xf)},/***返回农历y年闰月的天数若该年没有闰月则返回0*@paramlunarYear*@returnNumber(0、29、30)*@eg:varleapMonthDay=calendar.leapDays(1987);//leapMonthDay=29*/leapDays:function(y){if(this.leapMonth(y)){return((this.lunarInfo[y-1900]&0x10000)?30:29)}return(0)},/***返回农历y年m月(非闰月)的总天数,计算m为闰月时的天数请使用leapDays方法*@paramlunarYear*@returnNumber(-1、29、30)*@eg:varMonthDay=calendar.monthDays(1987,9);//MonthDay=29*/monthDays:function(y,m){if(m>12||m<1){return-1}//月份参数从1至12,参数错误返回-1return((this.lunarInfo[y-1900]&(0x10000>>m))?30:29)},/***返回公历(!)y年m月的天数*@paramsolarYear*@returnNumber(-1、28、29、30、31)*@eg:varsolarMonthDay=calendar.leapDays(1987);//solarMonthDay=30*/solarDays:function(y,m){if(m>12||m<1){return-1}//若参数错误返回-1varms=m-1if(ms==1){//2月份的闰平规律测算后确认返回28或29return(((y%4==0)&&(y%100!=0)||(y%400==0))?29:28)}else{return(this.solarMonth[ms])}},/***农历年份转换为干支纪年*@paramlYear农历年的年份数*@returnCnstring*/toGanZhiYear:function(lYear){varganKey=(lYear-3)%10varzhiKey=(lYear-3)%12if(ganKey==0)ganKey=10//如果余数为0则为最后一个天干if(zhiKey==0)zhiKey=12//如果余数为0则为最后一个地支returnthis.Gan[ganKey-1]+this.Zhi[zhiKey-1]},/***公历月、日判断所属星座*@paramcMonth[description]*@paramcDay[description]*@returnCnstring*/toAstro:function(cMonth,cDay){vars='\u9b54\u7faf\u6c34\u74f6\u53cc\u9c7c\u767d\u7f8a\u91d1\u725b\u53cc\u5b50\u5de8\u87f9\u72ee\u5b50\u5904\u5973\u5929\u79e4\u5929\u874e\u5c04\u624b\u9b54\u7faf'vararr=[20,19,21,21,21,22,23,23,23,23,22,22]returns.substr(cMonth*2-(cDay<arr[cMonth-1]?2:0),2)+'\u5ea7'//座},/***传入offset偏移量返回干支*@paramoffset相对甲子的偏移量*@returnCnstring*/toGanZhi:function(offset){returnthis.Gan[offset%10]+this.Zhi[offset%12]},/***传入公历(!)y年获得该年第n个节气的公历日期*@paramy公历年(1900-2100);n二十四节气中的第几个节气(1~24);从n=1(小寒)算起*@returndayNumber*@eg:var_24=calendar.getTerm(1987,3);//_24=4;意即1987年2月4日立春*/getTerm:function(y,n){if(y<1900||y>2100){return-1}if(n<1||n>24){return-1}var_table=this.sTermInfo[y-1900]var_info=[parseInt('0x'+_table.substr(0,5)).toString(),parseInt('0x'+_table.substr(5,5)).toString(),parseInt('0x'+_table.substr(10,5)).toString(),parseInt('0x'+_table.substr(15,5)).toString(),parseInt('0x'+_table.substr(20,5)).toString(),parseInt('0x'+_table.substr(25,5)).toString()]var_calday=[_info[0].substr(0,1),_info[0].substr(1,2),_info[0].substr(3,1),_info[0].substr(4,2),_info[1].substr(0,1),_info[1].substr(1,2),_info[1].substr(3,1),_info[1].substr(4,2),_info[2].substr(0,1),_info[2].substr(1,2),_info[2].substr(3,1),_info[2].substr(4,2),_info[3].substr(0,1),_info[3].substr(1,2),_info[3].substr(3,1),_info[3].substr(4,2),_info[4].substr(0,1),_info[4].substr(1,2),_info[4].substr(3,1),_info[4].substr(4,2),_info[5].substr(0,1),_info[5].substr(1,2),_info[5].substr(3,1),_info[5].substr(4,2)]returnparseInt(_calday[n-1])},/***传入农历数字月份返回汉语通俗表示法*@paramlunarmonth*@returnCnstring*@eg:varcnMonth=calendar.toChinaMonth(12);//cnMonth='腊月'*/toChinaMonth:function(m){//月=>\u6708if(m>12||m<1){return-1}//若参数错误返回-1vars=this.nStr3[m-1]s+='\u6708'//加上月字returns},/***传入农历日期数字返回汉字表示法*@paramlunarday*@returnCnstring*@eg:varcnDay=calendar.toChinaDay(21);//cnMonth='廿一'*/toChinaDay:function(d){//日=>\u65e5varsswitch(d){case10:s='\u521d\u5341';breakcase20:s='\u4e8c\u5341';breakbreakcase30:s='\u4e09\u5341';breakbreakdefault:s=this.nStr2[Math.floor(d/10)]s+=this.nStr1[d%10]}return(s)},/***年份转生肖[!仅能大致转换]=>精确划分生肖分界线是“立春”*@paramyyear*@returnCnstring*@eg:varanimal=calendar.getAnimal(1987);//animal='兔'*/getAnimal:function(y){returnthis.Animals[(y-4)%12]},/***传入阳历年月日获得详细的公历、农历object信息<=>JSON*@paramysolaryear*@parammsolarmonth*@paramdsolarday*@returnJSONobject*@eg:console.log(calendar.solar2lunar(1987,11,01));*/solar2lunar:function(y,m,d){//参数区间1900.1.31~2100.12.31//年份限定、上限if(y<1900||y>2100){return-1//undefined转换为数字变为NaN}//公历传参最下限if(y==1900&&m==1&&d<31){return-1}//未传参获得当天if(!y){varobjDate=newDate()}else{varobjDate=newDate(y,parseInt(m)-1,d)}vari;varleap=0;vartemp=0//修正ymd参数vary=objDate.getFullYear()varm=objDate.getMonth()+1vard=objDate.getDate()varoffset=(Date.UTC(objDate.getFullYear(),objDate.getMonth(),objDate.getDate())-Date.UTC(1900,0,31))/86400000for(i=1900;i<2101&&offset>0;i++){temp=this.lYearDays(i)offset-=temp}if(offset<0){offset+=temp;i--}//是否今天varisTodayObj=newDate()varisToday=falseif(isTodayObj.getFullYear()==y&&isTodayObj.getMonth()+1==m&&isTodayObj.getDate()==d){isToday=true}//星期几varnWeek=objDate.getDay()varcWeek=this.nStr1[nWeek]//数字表示周几顺应天朝周一开始的惯例if(nWeek==0){nWeek=7}//农历年varyear=ivarleap=this.leapMonth(i)//闰哪个月varisLeap=false//效验闰月for(i=1;i<13&&offset>0;i++){//闰月if(leap>0&&i==(leap+1)&&isLeap==false){--iisLeap=true;temp=this.leapDays(year)//计算农历闰月天数}else{temp=this.monthDays(year,i)//计算农历普通月天数}//解除闰月if(isLeap==true&&i==(leap+1)){isLeap=false}offset-=temp}//闰月导致数组下标重叠取反if(offset==0&&leap>0&&i==leap+1){if(isLeap){isLeap=false}else{isLeap=true;--i}}if(offset<0){offset+=temp;--i}//农历月varmonth=i//农历日varday=offset+1//天干地支处理varsm=m-1vargzY=this.toGanZhiYear(year)//当月的两个节气//bugfix-2017-7-2411:03:38uselunarYearParam`y`Not`year`varfirstNode=this.getTerm(y,(m*2-1))//返回当月「节」为几日开始varsecondNode=this.getTerm(y,(m*2))//返回当月「节」为几日开始//依据12节气修正干支月vargzM=this.toGanZhi((y-1900)*12+m+11)if(d>=firstNode){gzM=this.toGanZhi((y-1900)*12+m+12)}//传入的日期的节气与否varisTerm=falsevarTerm=nullif(firstNode==d){isTerm=trueTerm=this.solarTerm[m*2-2]}if(secondNode==d){isTerm=trueTerm=this.solarTerm[m*2-1]}//日柱当月一日与1900/1/1相差天数vardayCyclical=Date.UTC(y,sm,1,0,0,0,0)/86400000+25567+10vargzD=this.toGanZhi(dayCyclical+d-1)//该日期所属的星座varastro=this.toAstro(m,d)return{'lYear':year,'lMonth':month,'lDay':day,'Animal':this.getAnimal(year),'IMonthCn':(isLeap?'\u95f0':'')+this.toChinaMonth(month),'IDayCn':this.toChinaDay(day),'cYear':y,'cMonth':m,'cDay':d,'gzYear':gzY,'gzMonth':gzM,'gzDay':gzD,'isToday':isToday,'isLeap':isLeap,'nWeek':nWeek,'ncWeek':'\u661f\u671f'+cWeek,'isTerm':isTerm,'Term':Term,'astro':astro}},/***传入农历年月日以及传入的月份是否闰月获得详细的公历、农历object信息<=>JSON*@paramylunaryear*@parammlunarmonth*@paramdlunarday*@paramisLeapMonthlunarmonthisleapornot.[如果是农历闰月第四个参数赋值true即可]*@returnJSONobject*@eg:console.log(calendar.lunar2solar(1987,9,10));*/lunar2solar:function(y,m,d,isLeapMonth){//参数区间1900.1.31~2100.12.1varisLeapMonth=!!isLeapMonthvarleapOffset=0varleapMonth=this.leapMonth(y)varleapDay=this.leapDays(y)if(isLeapMonth&&(leapMonth!=m)){return-1}//传参要求计算该闰月公历但该年得出的闰月与传参的月份并不同if(y==2100&&m==12&&d>1||y==1900&&m==1&&d<31){return-1}//超出了最大极限值varday=this.monthDays(y,m)var_day=day//bugFix2016-9-25//ifmonthisleap,_dayuseleapDaysmethodif(isLeapMonth){_day=this.leapDays(y,m)}if(y<1900||y>2100||d>_day){return-1}//参数合法性效验//计算农历的时间差varoffset=0for(vari=1900;i<y;i++){offset+=this.lYearDays(i)}varleap=0;varisAdd=falsefor(vari=1;i<m;i++){leap=this.leapMonth(y)if(!isAdd){//处理闰月if(leap<=i&&leap>0){offset+=this.leapDays(y);isAdd=true}}offset+=this.monthDays(y,i)}//转换闰月农历需补充该年闰月的前一个月的时差if(isLeapMonth){offset+=day}//1900年农历正月一日的公历时间为1900年1月30日0时0分0秒(该时间也是本农历的最开始起始点)varstmap=Date.UTC(1900,1,30,0,0,0)varcalObj=newDate((offset+d-31)*86400000+stmap)varcY=calObj.getUTCFullYear()varcM=calObj.getUTCMonth()+1varcD=calObj.getUTCDate()returnthis.solar2lunar(cY,cM,cD)}}exportdefaultcalendar好了,整个关键js文件都放上来了,不需要找我要源码啦,

<template><view><!--点击按钮触发导航功能--><button@click="navigateTo">导航到目的地</button></view></template><script>exportdefault{methods:{navigateTo(){//调用uni.openLocation方法,进行导航uni.openLocation({//目标位置的经纬度latitude:23.134424,longitude:113.314286,//目标位置的名称name:'广州市珠江新城',//目标位置的详细地址address:'广东省广州市天河区珠江新城香江广场',//地图缩放比例scale:18,//调用成功时的回调函数success:function(res){console.log('调用成功:',res)},//调用失败时的回调函数fail:function(res){console.log('调用失败:',res)},//调用完成时的回调函数complete:function(res){console.log('调用完成:',res)}})}}}</script>在该示例代码中,点击按钮后将会触发navigateTo方法,该方法中调用了uni.openLocation方法,对应的地图应用会自动导航到指定的目的地。在uni.openLocation方法中,latitude和longitude表示目标位置的经纬度,name和address表示目标位置的名称和详细地址,scale表示地图缩放比例,可以根据实际需要进行调整。在调用成功、失败和完成时,分别执行对应的回调函数,并将返回结果打印到控制台上,方便开发者查看调试。需要注意的是,在实际开发中,需要根据具体需求修改经纬度、名称和地址等参数,以实现导航到指定位置的功能。

uni.getLocation是uniapp提供的一个内置API,用于获取用户的实时位置信息,包括经度、纬度等。具体用法如下:uni.getLocation({type:'gcj02',//返回坐标类型,可选值:wgs84(GPS坐标)、gcj02(国测局坐标)altitude:true,//是否获取高度值,true表示需要获取,默认为falsesuccess:function(res){console.log('位置信息:',res);//成功获取位置信息后,res中包含以下字段://latitude:纬度,浮点数,范围-90~90。//longitude:经度,浮点数,范围-180~180。//speed:速度,浮点数,单位m/s。//accuracy:位置的精确度。//altitude:高度,单位m。//verticalAccuracy:垂直精度,单位m(Android平台特有)。//horizontalAccuracy:水平精度,单位m(Android平台特有)。},fail:function(err){console.log('获取位置信息失败:',err);}});需要注意的是,获取实时位置需要用户授权定位权限,否则无法获取位置信息。因此,在调用uni.getLocation之前,应该先判断用户是否已经授权定位权限。

uniapp官网描述如下:图片.png当用户进行以下操作时,会触发该函数: 1.Android实体返回键(from=backbutton) 2.顶部导航栏左边的返回按钮(from=backbutton) 3.返回API,即uni.navigateBack()(from=navigateBack)注意事项:函数中返回值为true时,表示不执行默认的返回,执行自定义的的业务逻辑不返回或返回其它值,均会执行默认的返回行为。H5平台,顶部导航栏返回按钮支持onBackPress(),浏览器默认返回按键及Android手机实体返回键不支持onBackPress()暂不支持直接在自定义组件中配置该函数,目前只能是在页面中来处理。【示例】onBackPress(e){if(e.from=='backbutton'){varflag=commonMethod.looseEqual(this.initialForm,this.selfForms);if(!flag){uni.showModal({title:'确定要离开?',content:'您填写的表单信息尚未完成,确定离开?',success:res=>{if(res.confirm){uni.navigateBack();}}});//禁止默认返回returntrue;}}},

Uniapp(小程序)页面回退时触发提示当页面存在需要用户填写的表单时,我们需要考虑是否存在用户不小心回退页面的问题。这将导致用户输入的数据都被销毁,用户的体验感极差。在小程序中,我们无需使用复杂的方法对页面的回退进行监听,小程序中提供了wx.enableAlertBeforeUnload()方法对页面回退进行监听,以下便是其具体的用法。官方文档:wx.enableAlertBeforeUnload(Objectobject)wx.enableAlertBeforeUnload(Objectobject)功能描述开启小程序页面返回询问对话框。弹窗条件当用户在小程序内非首页页面/最底层页官方导航栏上的的返回全屏模式下自绘返回键android系统back键时注意事项手势滑动返回时不做拦截在任何场景下,此功能都不应拦住用户退出小程序的行为参数:Objectobject属性类型默认值必填说明messagestring是询问对话框内容successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)代码:wx.disableAlertBeforeUnload({ message:'对话框内的内容', success:function(){}, fail:function(){}, complete:function(){},})wx.disableAlertBeforeUnload(Objectobject)当设置了wx.enableAlertBeforeUnload()后,我们无论在何种情况下回退都将触发监听。这就意味着,即便我们成功提交表单后,也还是会触发监听。为了避免提交时被监听,我们就需要在提交完成回退前取消监听。小程序为我们提供了wx.disableAlertBeforeUnload()方法来取消监听。功能描述关闭小程序页面返回询问对话框。参数:Objectobject属性类型默认值必填说明successfunction否接口调用成功的回调函数failfunction否接口调用失败的回调函数completefunction否接口调用结束的回调函数(调用成功、失败都会执行)

使用uniapp实现一个可以叠加的首页广告弹窗组件,并要求每个用户每天只弹出一次广告。在回答用户之前,我首先介绍了uniapp的全局缓存来实现广告数据存储。具体来说,我们可以将广告数据存储在Vue实例的$data里,这样可以保证整个应用都可以访问它。比如:Vue.prototype.$adData={ads:[{image:'url-to-image1',link:'http://link-to-ad1.com'},{image:'url-to-image2',link:'http://link-to-ad2.com'},//moreadshere]}接着,为了实现每个用户每天只弹出一次广告的需求,我们需要使用本地缓存来存储用户的广告展示情况。具体来说,我们可以利用uniapp提供的uni.getStorageSync和uni.setStorageSync方法,在本地缓存中存储每个用户的广告展示情况。比如://判断当前用户今天是否已经看过广告consthasShownAd=uni.getStorageSync('hasShownAdToday')||falseif(hasShownAd){//已经看过广告了,不再展示}else{//未看过广告,展示广告//...//记得在展示广告后,将hasShownAd设置为true并存储到本地缓存中uni.setStorageSync('hasShownAdToday',true)}最后,我建议用户利用uniapp的自定义组件和定时器来实现广告弹窗的叠加效果。具体来说,我们可以将广告弹窗组件封装成一个自定义组件,然后使用定时器来控制每个弹窗的展示延迟时间和展示时长。比如:<template><divclass="advert"><img:src="adData[index].image"@click="navigateTo(adData[index].link)"></div></template><script>exportdefault{props:{adData:{//广告数据type:Array,default:()=>[]},delay:{//弹窗展示延迟时间type:Number,default:3000//默认延迟3秒},duration:{//弹窗展示时长(毫秒)type:Number,default:5000//默认展示5秒}},data(){return{index:0,//当前展示的广告索引timer:null//定时器}},mounted(){if(this.adData&&this.adData.length){this.timer=setInterval(()=>{this.index++if(this.index>=this.adData.length)this.index=0},this.duration+this.delay)}},beforeDestroy(){clearInterval(this.timer)},methods:{navigateTo(link){//TODO:跳转到广告链接}}}</script>掌握以上方法后,我们就可以实现一个既能叠加又能每天限制展示次数的广告弹窗组件了。

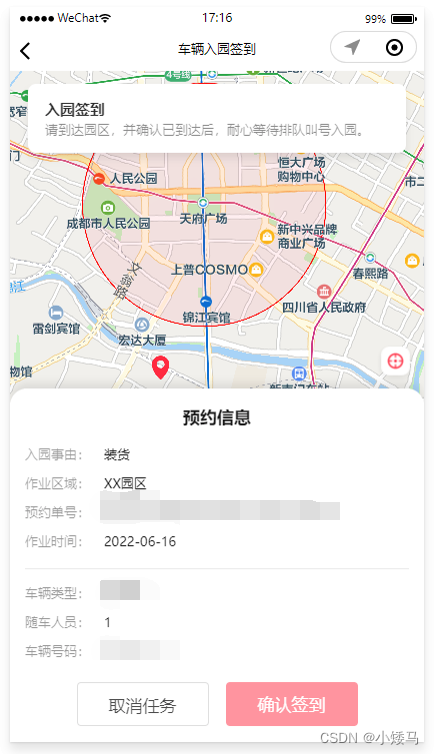
1、需求描述 实现一个车辆定位签到功能,获取当前车辆的实时定位,当车辆到达签到点1公里范围内时,可以进行签到,当大于1公里时,禁止签到。同时用户还可以手动刷新定位。2、wx.getLocation弊端 在小程序中,我们使用wx.getLocationapi来获取经纬度,但是该api存在一个弊端,就是频繁调用会增加电量损耗,30秒内调用getLocation,仅第一次有效,剩余返回fail。wx.getLocation({type:'wgs84',success(res){console.log(res.latitude,res.longitude)}})3、解决方法 若需要实时的来监听车辆定位,那么则不采取wx.getLocation,需要使用wx.onLocationChange,具体的流程图如下所示:4、核心代码<template><viewclass="container"><viewclass="map-box"><mapid="myMap":scale="14":latitude="myLat":longitude="myLon":markers="markers":circles="circles"></map><viewclass="local-icon"@click="handleRefresh"></view></view><viewclass="btn-box"><viewclass="submit"v-if="distance<=radius"@click="handleArrive">请先到达签到范围,后确认签到</view><viewclass="submit2"v-else@click="handleSign">确认签到</view></view></view></template><script>import{host}from'../../config/config.js'exportdefault{name:'sign',data(){return{centerLon:0,//中心经度centerLat:0,//中心纬度circles:[],//中心签到圈radius:0,//签到半径myLon:0,//当前定位经度myLat:0,//当前定位纬度markers:[],//当前定位标记点distance:99999,//车辆到签到中心点距离}},methods:{//获取中心点坐标,获取签到圈getCoordinate(){uni.request({url:host+'/api/getCoordinate',method:'GET',header:{'Content-Type':'application/json',token:uni.getStorageSync("TOKEN")},data:{},success:res=>{if(res.data.code==="0"){this.centerLon=res.data.data.longitude;this.centerLat=res.data.data.latitude;this.radius=res.data.data.radius;this.circles=[{longitude:this.centerLon,latitude:this.centerLat,fillColor:"rgba(255,42,65,0.08)",color:"#FF0000",radius:this.radius,strokeWidth:1}]}},fail:()=>{},complete:()=>{}});},asyncauthorization(){try{awaitthis.getWxLocation();}catch(error){uni.showModal({title:'温馨提示',content:'获取权限失败,需要获取您的地理位置才能为您提供更好的服务!是否授权获取地理位置?',success:(res)=>{if(res.confirm){this.handleOpenSettng();}}});return;}},//获取定位getWxLocation(){uni.showLoading({title:'定位中...'});returnnewPromise((resolve,reject)=>{console.log("定位中...");//开启定位追踪wx.startLocationUpdate({success:(res)=>{console.log("开启定位追踪",res);wx.onLocationChange(this.handleLocationChange);resolve();},fail:(err)=>{console.log('获取当前位置失败',err);uni.hideLoading();reject();}})})},//用户授权定位handleOpenSettng(){console.log("获取用户授权");wx.openSetting({success:(res)=>{if(res.authSetting["scope.userLocation"]){//用户同意授权console.log("用户同意授权");this.authorization();}}})},//关闭定位追踪stopLocation(){wx.offLocationChange(this.handleLocationChange);returnnewPromise((resolve,reject)=>{wx.stopLocationUpdate({success:(res)=>{console.log("关闭定位追踪",res);resolve();},fail:(err)=>{reject();},});})},//刷新定位asynchandleRefresh(){awaitthis.stopLocation();this.authorization();},//监听到定位变化,绘制定位点handleLocationChange(res){console.log('定位改变,绘制定位点:',res);this.myLon=res.longitude;this.myLat=res.latitude;this.markers=[{id:1,longitude:this.myLon,latitude:this.myLat,iconPath:"../../static/img/record/point.png",width:25,height:25}]this.distance=this.getDistance();uni.hideLoading();},//获取当前位置距离签到点的距离getDistance(){letred1=this.myLat*Math.PI/180.0;letred2=this.centerLat*Math.PI/180.0;leta=red1-red2;letb=this.myLon*Math.PI/180.0-this.centerLon*Math.PI/180.0;letR=6378137;letdistance=R*2*Math.asin(Math.sqrt(Math.pow(Math.sin(a/2),2)+Math.cos(red1)*Math.cos(red2)*Math.pow(Math.sin(b/2),2)));returndistance.toFixed(2)*1;}},onLoad(option){this.getCoordinate();this.authorization();},onUnload(){this.stopLocation();}}</script><stylelang="less"scoped></style>5、补充2022年7月14日后,微信小程序对wx.onLocationChangeAPI的使用场景做了限制,很多的场景都不允许再使用wx.onLocationChange方法,后续我补充发布了一篇使用wx.getLocation的签到方法,大家可以看看,见链接uni-app小程序获取实时定位和车辆签到(wx.getLocation方法)

onShareAppMessage:(options)=>{varthat=this;varshareObj={title:'',//默认是小程序的名称(可以写slogan等)path:'',//默认是当前页面,必须是以‘/’开头的完整路径imageUrl:'',//自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径,支持PNG及JPG,不传入imageUrl则使用默认截图。显示图片长宽比是5:4success:(res)=>{//转发成功之后的回调if(res.errMsg=='shareAppMessage:ok'){}},fail:(err)=>{//转发失败之后的回调console.log('转发失败之后的回调',err)if(res.errMsg=='shareAppMessage:failcancel'){//用户取消转发console.log('用户取消转发')}elseif(res.errMsg=='shareAppMessage:fail'){//转发失败,其中detailmessage为详细失败信息console.log('转发失败,其中detailmessage为详细失败信息')}},complete:()=>{//转发结束之后的回调(转发成不成功都会执行)console.log('转发结束之后的回调(转发成不成功都会执行)')}}if(options.from=='button'){vareData=options.target.dataset;shareObj.path='/pages/btnname/btnname?btn_name='+eData.name;}returnshareObj;},